Farmhouse Music Studio
Responsive Website | Improvements to Existing Product
Designed as a capstone project for DesignLab
Time: 80 hours
Focus: Local Business
Device: Prototype tested on Desktop and Mobile
Introduction
Farmhouse Music Studio (FMS) is a music studio in the greater Minneapolis area for teaching primarily kids ages 6-10 in piano and voice. They recently added a second location and want to draw more attention to this new location as well as generate interest in a new class.
When I began this project, FMS had also hired another team to improve their website. However, most of the improvements were purely aesthetic and did not enhance the structure of the site or the user’s ability to find the correct information. Sonja, the head of the company was looking for more suggestions for improvement.
Research
I entered into the primary research phase of my project with the following goals in mind:
To identify design patterns, strengths, and weaknesses in local competing websites.
Identify the areas for improvement within the current website.
Identify differences between the new location and the original one for the purpose of differentiation.
Define the target audience and the studio’s priorities in reaching that audience.
Interviews:
I had the opportunity to interview Amanda, a teacher at the Long Lake FMS studio, and Sonja, the founder and head of the studio.
Talking to Amanda, my first surprise was that FMS was not only a piano studio. Amanda had 8 voice students as well, but nowhere did their website have any information on vocal lessons. Amanda defined the primary purpose of the site as drawing attention to their Discovery Sessions, free lessons through which they filter all prospective students.
Sonja spoke to the growth of the studio, which started at her hobby farm with 30-minute lessons. She expanded into the Long Lake Studio and changed the business model to hour-long classes with around 6 students at a time. Sonja’s expansion to the Lakeville studio is exciting, but is straining on her time, energy, and resources and she expressed an incredible frustration at the ineffectiveness of her current marketing.
“I have spent thousands of dollars on Google ads, website improvements, postcards with digital social media enhancements, and membership to Facebook groups for the new location. I have had 0 leads in 30 days. In a town of 60,000 people and all the ads and marketing and press releases I’ve done, I am baffled by the lack of contacts and leads.”
Figma File: Competitive Analysis
One of Sonja’s main frustrations was that she felt she was losing potential clients to competing companies in the area due to their marketing. For this reason, and to get a sense for the design patterns at play, I conducted a competitive analysis, comparing FMS to three other local music studios: Medina School of Music, MacPhail Center for Music, and Sarah Jane’s Music School.
I designated five main areas of contrast and possible improvement to the FMS website:
Logo & Branding: The FMS logo is sketched and pairs a serif font and cursive handwritten font. It represents a fun and creative brand, but the cursive especially is a bit hard to make out at times. Medina and MacPhail use simpler logos, easy to read but perhaps lacking the creativity of FMS’s. Sarah Jane’s uses an image of a dress.
The FMS logo’s size could increase on both desktop and mobile to increase legibility, which is the primary issue with the current logo. The handwritten type could be replaced with a more legible font as well.
Color & Contrast: FMS uses a color scheme of light blue and green on a white background. This is consistent and contributes to a peaceful, friendly character, but there is a distinct lack of contrast with the background. Medina and MacPhail employ bright contrasting colors to draw the eye to CTAs and primary areas of interest. Sarah Jane’s sticks to a simple greyscale for most of the website, but does have enough contrast to be legible.
The green and blue palette can be maintained, but there need to be darker variations on the brand colors to provide the needed contrast and increase legibility.
CTAs: FMS’s two CTAs, Learn More and Free Trial Piano Lesson are green buttons with white text, blending into the site. Medina and MacPhail employ high contrast and bright colors to draw attention.
The size and contrast of the FMS CTAs could both be increased to better draw attention. One could be prioritized over the other.
Mobile Use: All four sites were clearly designed with desktop in mind and not optimized for mobile, although MacPhail and Sarah Jane’s are both significantly easier to navigate on mobile than FMS or Medina. FMS has some text that runs off the frame and there are buttons which overlap the body text on the mobile browser. The navigation menu is large and unevenly spaced.
The alignment of the items that are running into each other is the most major issue and likely the simplest to repair. The sizing and spacing of the elements on the navigation menu can be adjusted so that the elements match one another.
Navigation: All four sites utilize an upper navigation bar. Each have navigation tabs for classes and about, while most also feature a portal.
Since piano lessons are not the only type of lessons taught at FMS, it may make more sense to house information about different classes under a Lessons or Classes header. Even if voice classes aren’t currently being advertised, more general language will allow FMS to add this more easily in the future. A link to the About page may make this more accessible (currently it is only accessible via the Learn More CTA in the center of the landing page). Other pages might be helpful to visitors to the site, such as a page with teacher bios or a more readily accessible Contact page.
Additional Design Goals:
Organize the visual hierarchy of the existing website in a way that guides users more easily to the information they need.
Advertise the new location.
Represent the values and goals of the studio.
Create simple-to-follow flows which allow the user to sign up for a lesson or discovery session.
A closer look at the areas for improvement within the mobile version.
Since there were a lot of goals in the air, I next took some time to map out the Tech, Business, and User Goals. This process helped me on a previous project to prioritize my time in designing the improvements.
Definition
At the culmination of my research stage, I combined by findings from the competitive analysis and the interviews into a set of design goals for the project:
AWARENESS of FMS offerings (because confusion and lack of information deter potential clients from exploring further).
Guide site-goers to the pages which are relevant to them.
Provide an accurate representation of FMS offerings and teaching models.
Make CTAs and important information stand out more.
Improve the site structure to increase efficiency and learnability.
ENGAGEMENT in additional class offerings and opportunities at FMS (because eligible students are not enrolling due to an assumed lack of knowledge or excitement about the classes).
Refine advertisements aimed toward current students vs. prospective.
Direct current students clearly and efficiently to relevant pages (while the main audience of the site remains prospective students.
LEADS are directed straight to the Discovery Sessions (because the studio has experienced a decrease in leads in the past month).
Draw attention to the Discovery Sessions as the first step for any interested party.
Leverage social media to expand the prospective client base.
LOCATION emphasis to garner interest with Lakeville residents and eliminate confusion.
Draw attention to the new location.
Differentiate the offerings of the Lakeville location from the Long Lake location.
Design
I began my initial design phase by redesigning the navigation of the site to increase clarity and streamline the experience of any user to the site. I wanted to make it especially clear where to find each piece of information and make sure that the website was featuring all of FMS’s offerings.
User Flows for Usability Testing
I created a few simple flows for the eventual user testing, to ensure that some of the main uses of the site were efficient and easy to understand.
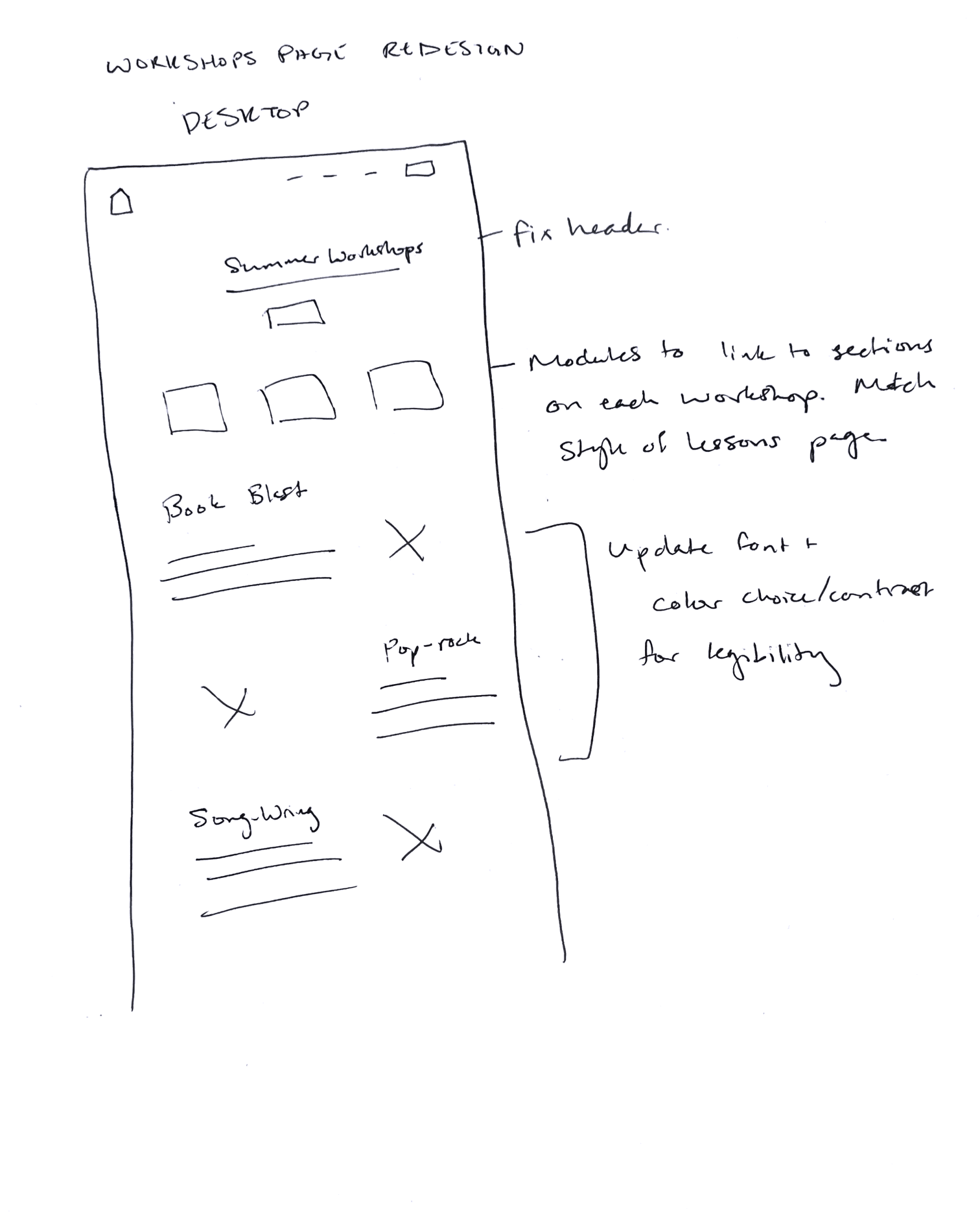
I began the design stage with some quick sketches of the four main pages that needed improvements- landing, locations, lessons, and workshops- to get a sense for the desired layouts and make sure that I was hitting the areas of improvement I outlined in my research stage.
Updated Palette
With the primary objective of increasing contrast and legibility, I updated the palette to include some darker hues of the brand colors and the type styles, adding a sans serif font for body and UI text.
Updated Typeface
Following this, I updated the component library for a clearer header and footer and added new components for carousels and dropdowns. The dropdowns came in handy especially when prioritizing information on the mobile version of the webpage.
Figma File: Full Component Library
Because I had the opportunity to be working on a living project, there were edits made to the website throughout my process of designing it. This was exciting, because I got to see some of the changes we had talked about put into place before my updated design was even complete. Because of this, I did several rounds of edits. Below, you can see the mobile landing page as it was when I began the project (left), what it is today (middle), and my proposed round 2 edits (right).
I updated all of the webpages, combining some for clarity (there were two comparable Adult Piano Lesson pages previously). My edits focused mainly on increasing contrast and legibility, improving on organization and prioritization to put the most important/relevant information first, and maintaining a consistent branded look throughout the website.
I updated all of the webpages, combining some for clarity (there were two comparable Adult Piano Lesson pages previously). My edits focused mainly on increasing contrast and legibility, improving on organization and prioritization to put the most important/relevant information first, and maintaining a consistent branded look throughout the website.
Testing
Once my prototypes were complete, I tested with five participants in addition to Amanda, the FMS teacher I interviewed earlier in the design process. Three of the participants were parents of kids in the target age group. Each user was tested individually. They were asked to imagine several scenarios and asked to navigate the website the way they would in these scenarios while I observed the process. I wanted to get a better sense of how people navigated the website and where they went first, since, for most scenarios, there were multiple ways to accomplish the objective. Following this testing, users were asked for individual feedback and any additional questions they had about FMS.
The scenarios we used:
You have two kids you want to enroll in piano lessons. One is 9 and has taken some lessons before, but wants a new teacher. The other is 6 and a beginner.
You decide you also want to learn piano and want to know if you can do this at FMS.
You need the phone number for the Lakeville studio.
Note: this was a complete split between users who went first to the Locations page and users who went first to the footer. The information is in both places.
You want to apply for a teaching job at the Long Lake studio.
You want to learn more about the instructors at FMS.
I measured against the following success metrics:
Task Completion: 100% of users are able to fully complete each task.
Result: All five participants were able to complete all tasks without guidance.
Efficiency: Users complete each flow within 2 minutes.
Result: All five participants completed all tasks well under the goal time.
Experience: Users rate overall experience a 7 or higher on a 10-point scale.
Result: The average rating was 9.1.
The users tested very well, and provided me a lot of great suggestions for small edits that would improve navigation further, such as including a floating header. Users responded positively overall to the feature. One common question following the testing was “How will my kids be taught"?” or “Where do I find information about the curriculum?” I made it my first iteration goal to add another page for the curriculum.
Amanda filled me in on the curriculum plan they are using today: “We’re moving into the Piano Express curriculum at both studio locations. There are 6 different levels of learning. In order, they are green, purple, orange, blue, silver, and gold.”
Iterations
The first thing I did coming out of the usability testing was to prioritize my iterations to make sure I was making the most effective and needed changes first. I prioritized based on the user suggestions and my plan came out looking like this:
Curriculum: Add a curriculum journey page.
Responsiveness: Fix constraints so that the site responds to screens of different sizes more effectively.
Clarity: Add a confirmation page after a form is submitted (Contact or Apply).
Efficiency:
Add the relevant staff information to each location’s page as well as the About page (i.e. Lakeville’s teachers should be available on the Lakeville page without having to reroute).
Create dropdown menus on the Lesson and Workshop pages so that the classes listed later are available without a lot of scrolling.
Add the option to click into each available position to get to the Apply page, instead of just the Apply CTA.
I also removed the banner ad from the landing page, since I had added awards as its own tab already, and the banner seemed distracting and commercial to users.
Once my iteration goals were prioritized and I felt I had a solid plan, I edited both the mobile and desktop versions of my prototypes.
Priority revisions:
Reflections
Working on the Farmhouse Music Studio project was such a rewarding journey. It wasn’t just about making the website look good, but about solving real issues like getting more leads and making the user experience smoother. By focusing on what the studio needed and listening to users, I could create something that truly works for the business.
This project also highlighted the importance of staying flexible. The fact that their website was being continually updated during the design process kept me on my toes, adapting to the changing design decisions and needs. Continuous feedback from the studio’s team allowed me to make adjustments and improve things along the way. It was a reminder that design is always evolving, an iterative process.
With more time, I would love to design scheduling functionality and client portal within the framework of the FMS site, so that it isn’t dependent on outside programs for these integral features. I would also have liked to create a showcase for student success and achievement. However, with the time and scope provided, I am proud of how everything came together. Together with my contacts at the studio, we were able to update the website to be a much better reflection of the studio’s passion for music. It’s a space where users can easily explore services, get inspired, and connect with the studio.