Budgie Match
End-to-End App Design | Minimum Viable Product
Designed as a capstone project for DesignLab
Time: 80 hours
Focus: Edtech
Device: Optimized for Tablet
I ultimately designed two versions of the app: one for use by parents of children in speech therapy and the other for use by the instructors/speech language pathologists:
Introduction
Many kids between the ages of 3 and 6 see a speech therapist or a speech language pathologist to work on a speech impediment. The process of learning speech can be frustrating and some kids feel embarrassed to be singled out. I decided to create an app that makes the process of learning fun and rewarding for kids so that they look forward to learning and are encouraged to practice and improve independently as well.
This project was incredibly special to me, as I got to work closely with my mom, who is a speech language pathologist in a school district. She and her colleagues were incredibly valuable resources to me in understanding better what goes into speech training and what motivates kids to learn.
This project was a bit more complex than some of my previous ones, because there were three users to consider: the parent, the instructor, and the child (student). All three of these users were integral to the usage of the app, so I couldn’t focus only on one or two.
Research
When entering the main research phase of my project, I had the following goals in mind:
Discover the specific curriculum currently used by speech instructors in schools with children this age
Identify metrics by which to judge success/failure (of a user in making the sound)
Identify most common challenges in teaching kids speech
Mood board
Because this was my first time designing EdTech, or specifically for a child audience, I created a mood board first of EdTech UI aimed at young kids to get a sense for the existing design patterns. Some things that initially stood out to me were the use of vibrant, often contrasting colors, a lot of rounded edges/corners, and the frequent use of friendly, cartoon-style characters.
Figma File: Competitive Analysis
I followed this with a competitive analysis of 5 competing speech apps to get a sense of the branding, the design patterns, what is currently available, and what is currently lacking. This analysis led me to three main insights:
Expense: Most apps either require an expensive subscription, or require the user to pay by sound, making them expensive to access for parents.
Specificity: Many of these apps are more general and do not allow the user to focus on one or two sounds which they specifically need help with.
Lack of Guidance: With the parent in mind as the primary user, there is not a lot of guidance toward helping them with their kids education - these apps rely on pre-existing parent knowledge of how to guide the practice and what success/failure look like.
Interviews:
I followed up my competitive analysis with a couple of interviews. Ann and Erin are both Speech Language Pathologists (SLPs) who work with young kids needing articulation and speech help. Ann works with 3-6-year-olds while Erin works with kids between grades 1 and 5. Both provided me with a lot of background on common trouble sounds, the makeup of a speech lesson, and the requirement for at-home practice.
Both SLPs work frequently with technology with their students, primarily using iPads, but it became clear to me through the interview process that the biggest “void” to fill was a lack of resources for parents to use at home with their kids. Ann said “It’s a common problem for kids to master their therapy skills in the therapy environment, but then not to remember to apply that new way of pronouncing words in the real world.”
“ I already have a lot of resources that I use with kids at school. What I really wish I had- what I wish someone would come up with- is a fun and easy way for kids to practice at home with their parents.”
“Research tells us that more distributed practice is more effective than big blocks of practice, so 5 minutes a day for 5 days can be more effective than 30 minutes one time a week.”
Both Ann and Erin reinforced that the most important thing is quick, repeated practices at home. It needed to be fast, easy to pull up, and fun for both parent and kid. Ann hoped for two minutes before breakfast and two before bed. Both also shared that having the parent model the correct sound first would start an ideal practice.
Definition
I came out of the interviews with three main design goals:
Gamification: I want to help kids see speech practice as a fun game to look forward to rather than as a punishment or a chore to dread.
Give positive feedback for a success
Avoid disappointment/discouragement at a failure
Provide the right amount of challenge for a child between 3 and 5
Encouragement: I want to help parents get involved in their child’s speech education without going outside the bounds of what the therapist has assigned.
Provide the right amount of instruction to inform without overwhelming
Partner with the SLP/instructor to create the best learning plan for each kid
Encourage positive reinforcement
Routine: I want to encourage parents to prompt practice twice a day and make it a regular part of the child’s routine.
Clearly represent work done vs. not done
Prompt/remind parents to practice
Design
Initial Sitemap
I started the design process by laying down a basic framework, creating a simple app map as an initial skeleton to guide the development process. This map provided a broad overview of what each section of the app would do, serving as a blueprint that I could expand upon as the design evolved.
Once the map was in place, I moved on to the visual aspects, sketching out preliminary designs for the app interface. These sketches were rough, but they helped me to start visualizing the user experience and the overall aesthetic I was aiming for.
Low-Fidelity Sketches
I wanted to include a fun character as part of my logo and app design, since this is a common feature I found in children’s EdTech apps.
I initially planned to name the app "BeeSpeak" and designed a bee logo. Following some additional market research, though, I found that there was already a speech app that uses a yellow bee logo.
I decided it would be best to rebrand and chose a budgie (a talking bird). I renamed the app to Budgie Match and designed a new logo.
Next, I designed the palette. I wanted a high-contrast, colorful palette and I wanted to use yellow as a primary color for it's associations with joy, warmth, and fun.
Blue is often associated with education and learning as well as with calm. It also contrasts strongly with the yellow. I chose this as my secondary color.
I used more accent colors than I typically would, since my mood boarding and competitive analysis showed a lot of color variation in apps designed to hold the attention of young kids.
Initial components
Before designing the frames for the app, I created most of the components I would need. For the card illustrations, I used some great illustrations from Icons 8 on Ouch! I also used a few icons from the Icon Scout and EOS Icons plugins. For the purposes of my prototype, I decided to us the initial SH- sound, as Ann and Erin had identified this as a common sound to assign.
I created some simple onboarding screens, settings, and the game to start with. I wanted to test before I got too far along in the process, since I expected a lot of iterations.
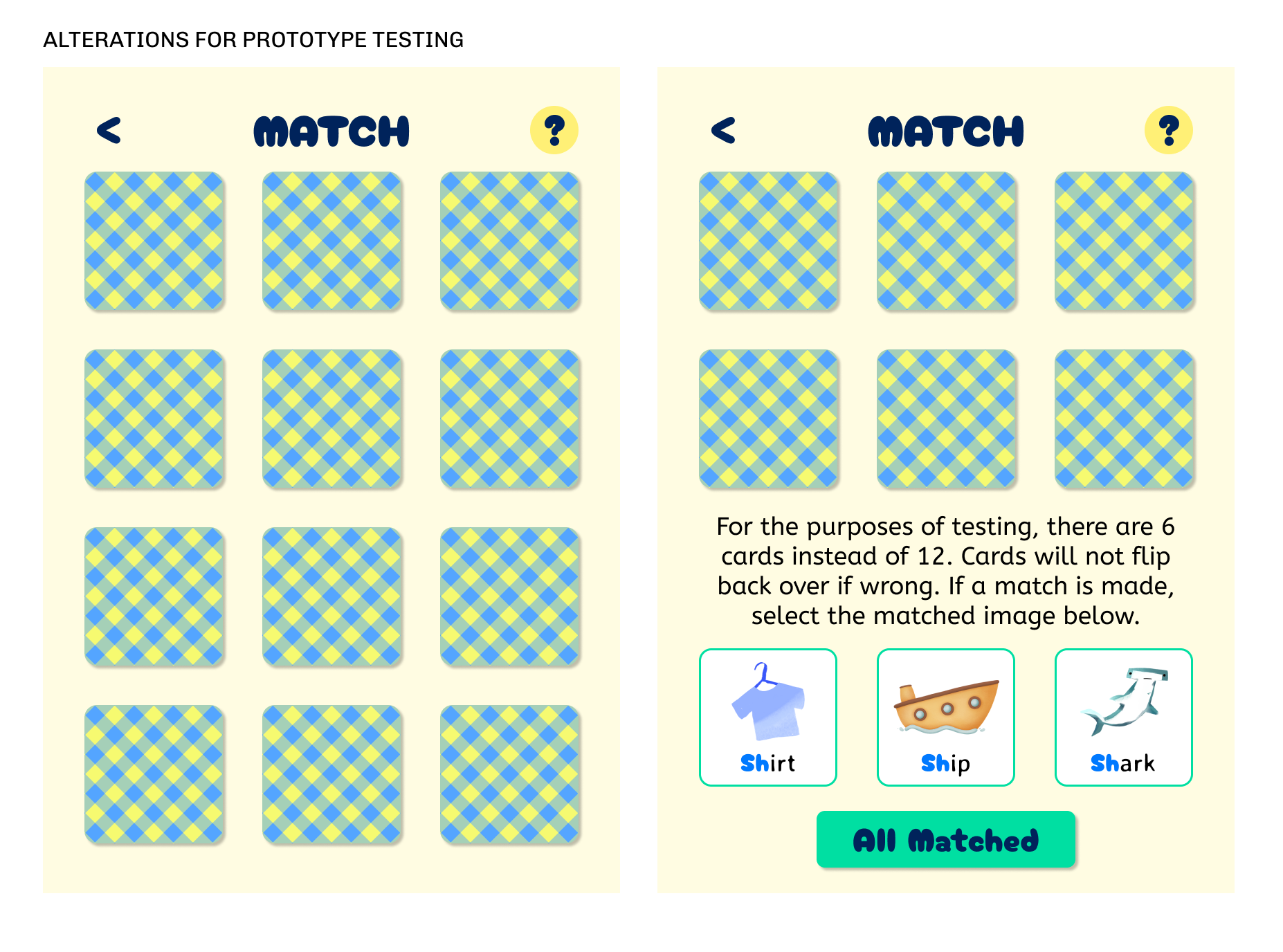
Prototype-only alterations
For the prototype only, I had to add some manual selections and limit the game to 6 cards on the page to simplify the usability testing and eliminate the need for any conditionals.
Testing
For the usability testing, I prepared three flows: onboarding, changing the settings, and playing the game. I tested the prototype with two groups: parents and SLPs. The tests were run via a combination of in-person testing and online, via screen-share. Either way, the user navigated the prototype and narrated their actions while I watched and took notes. I followed up with a series of debrief questions about their experience with the app.
I measured against the following success metrics:
Task Completion:100% of users able to fully complete each task.
Result: All six participants were able to complete both tasks without guidance.
Efficiency: Users complete Onboarding and Change Settings within 5 minutes and the match game within 10.
Result: All six participants completed both tasks within the goal time.
Experience: Users rate overall experience a 7 or higher on a 10-point scale.
Result: The average rating was 8.12, and all users rated between 7 and 10.
From the debrief, I learned that parents wanted:
The app to be usable for multiple kids
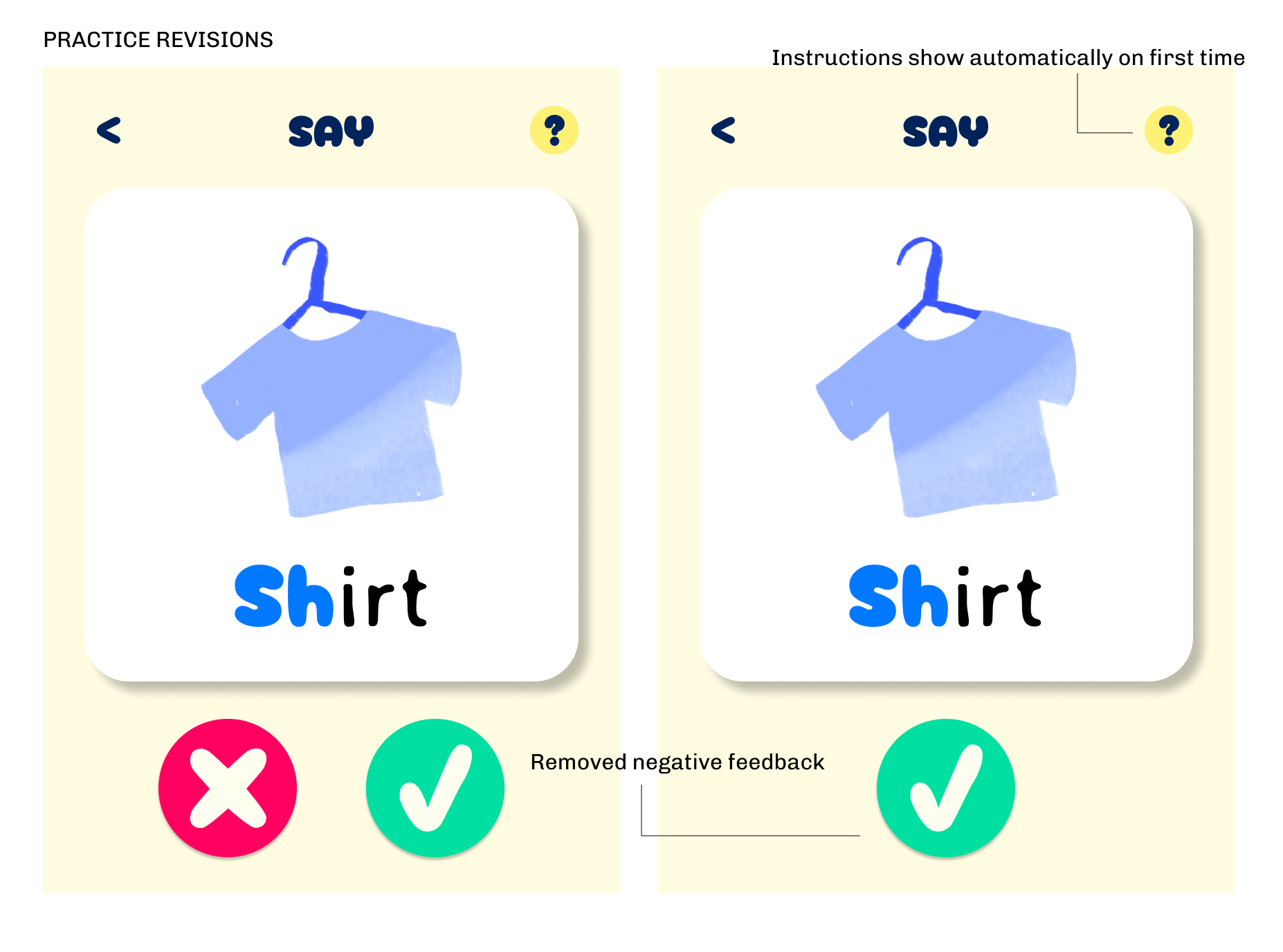
Instructions to appear the first time the game is played
More explicit tracking of practices over time
Positive visual feedback
Both therapists reported that the most useful addition would be the capability for direct communication between the therapist and the parents.
Iterations
I was ambitious with my iterations on this project, but I really wanted to integrate the speech therapist/SLP into the application. I decided to design another partner version of the app for therapists that could be used to interact with the parents version. In addition to this major change, I added several new features, including:
Messaging feature between therapists and parents
Calendar for tracking practices over time
Goal setting for the number of practices per month
Profiles page to switch between multiple kids’ profiles
I also removed the negative feedback for a “wrong” answer, since the SLPs reported that this should not be left up to the parents and could be discouraging and counterproductive for the student.
Revisions:
Updated or new components for the iterations to the app
Main revisions to existing design
Added features to original design
Newly designed Instructor version
Final Presentation:
Once my iterations were complete, I created a walkthrough video for each version of the app to showcase the navigation and various features.
Parent Walkthrough
Instructor Walkthrough
Reflections
Working on Budgie Match reinforced the importance of collaboration, as insights from the SLPs I interviewed played a crucial role in shaping the direction of the project. This highlighted the significance of iterative design, with continuous feedback and testing throughout the process to design a product truly useful to all parties involved in its use. The primary challenge, beyond the scope limits, was multiple user bases. Designing for the parent, the student, and the instructor forced me to consistently consider multiple perspectives and sets of goals in designing each section of the app.
Because of the scope of the project and limits on time, the current product is a baseline with a lot of room to expand. With more time, I would love to create a more robust practice tracking system, more games, and a way for SLPs to demonstrate the correct way of making the sound. It would be useful to have recording software so that instructors and parents can view the students work and progress after the practice. Even more work could be done on the gamification of the app, adding improvements to stimulate the reward circuits and inspire practices.
In conclusion, Budgie Match was a challenging yet fulfilling project that emphasized the complexity of designing for diverse user groups. The need to balance the perspectives of parents, students, and instructors forced me to push the boundaries of my creativity and adaptability. While the current product serves as a strong foundation, there is significant potential for further development. Expanding features like practice tracking, gamification, and instructional tools would enhance the app's effectiveness and engagement. This project not only strengthened my UX design skills but also reinforced my commitment to creating thoughtful, user-centered solutions that cater to the needs of all stakeholders.